どうもsaikiです。
みなさんgoogle/IO2018いきましたか?
私は行っていません。
さて、google/IOでjetpacが発表されてもう結構経ってしまいましたが、今回はjetpacに含まれているNavigationを使ってみたいと思います。
かなり便利そうで素敵です。x-codeみたい。
意外と長くなったので2記事に分けます。
今日は準備ということでgradleに書き込むところまで。
#
ものすごく簡単に言うとFragmentからFragmentへの遷移を簡単かついい感じにしてくれるComponentです。
今までFragmentの遷移はこんな感じに書いていましたが
FragmentManager fragmentManager = getSupportFragmentManager();
MainFragment mainFragment = new MainFragment();
Bundle bundle = new Bundle();
bundle.putString("paramName","パラメータ");
mainFragment.setArguments(bundle);
fragmentManager.beginTransaction()
.add(R.id.container,mainFragment)
.commit();
fragmentManager.executePendingTransactions();
Navigation Architecture Componentを使うとこうなります。
Navigation.findNavController(view).navigate(R.id.action_main_to_sub)
便利だね。
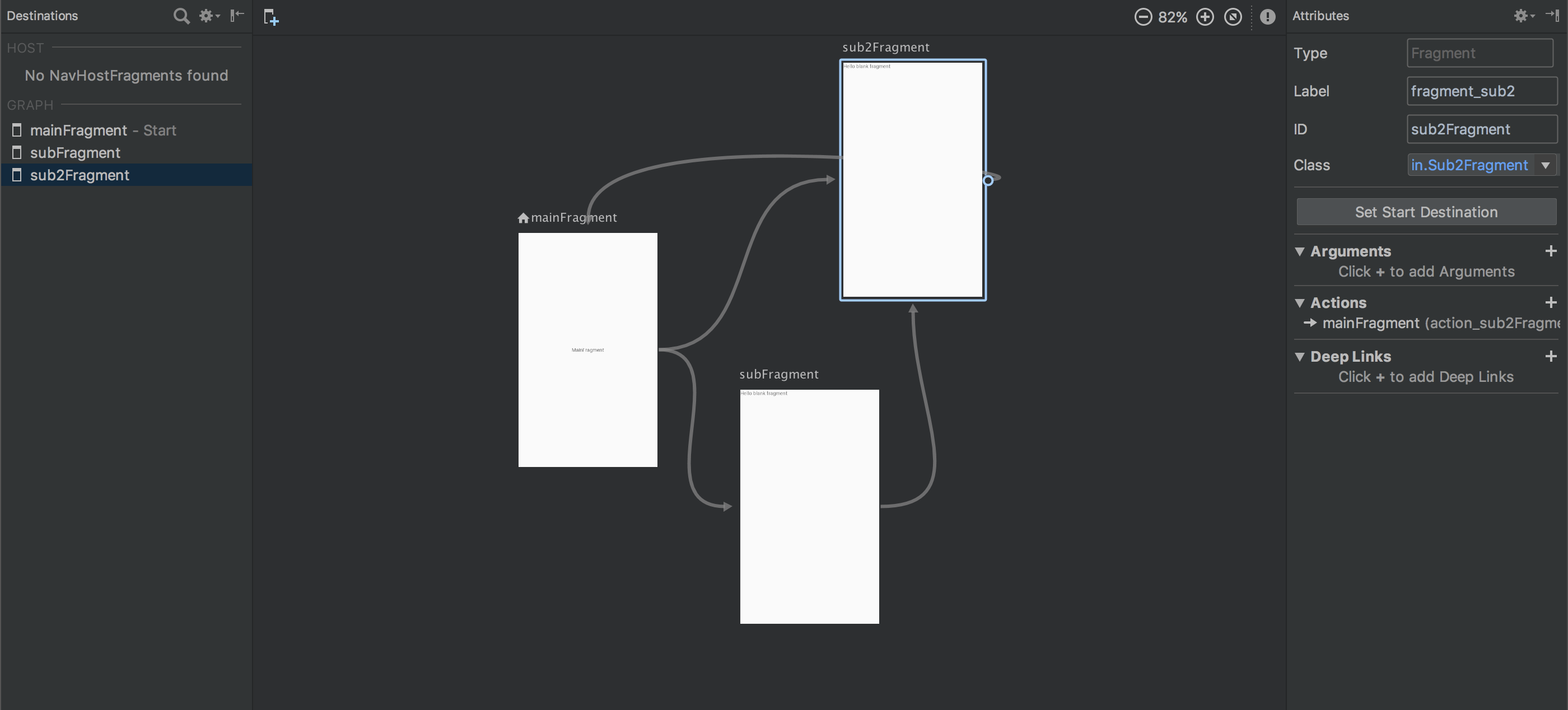
さらにAndroidStudio3.2 canaryを使うとそれ用のEditorが用意されていてこんな感じに遷移を設定できます。

素敵です。
遷移のアニメーションや渡すパラメータなどまで設定できるのがさらに良いです。
google的には一つのActivityに複数のFragmentを乗せて画面遷移を作っていく形を推奨していくようです。
余談ですがViewModelも使え感がありますしViewModelとLiveDataを使うとめちゃくちゃ便利なのでおすすめです。今回は触れませんがそのうちやりたい。
#
参考サイト(公式)
https://developer.android.com/topic/libraries/architecture/navigation/navigation-implementing#kotlin
1.AndroidStudio3.2 canaryを入れる#
まずはAndroidStudio3.2 canaryをダウンロード&インストール。
黄色いです。
2.普通にプロジェクト作る#
今回はBasicActivityを基にしてやります。

面倒なのでUse a Fragmentのチェックを入れてフラグメントを作ってもらいます。

既存のプロジェクトで試したい場合は3.2canaryで開くだけでOKです。
3.build.gradleに依存を追加#
例によってbuild.gradleに依存を追加します。
まずはプロジェクト直下のbuild.gradle(NavigationSample/build.gradle)にsafe argsとやらを入れます。
これはなくても動くんですが入れておくとargsをtype-safeに扱えるっぽいのでとりあえず入れときます。よくわかってないので深く理解したらまたそのうち書きます。
あと、既存プロジェクトを持ってきた場合gradleのバージョンに注意してください。
3.2.0-alpha16
にしておかないとNavigationEditorのDesignの方が一生 Waiting for build to finish. になります。
dependencies {
//もとからあるやつら
classpath 'com.android.tools.build:gradle:3.2.0-alpha16'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
//以下を追記
classpath "android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha01"
}
次にapp/build.gradleです。
apply pluginとdependenciesに追加。
//多分どこでもいいのでsafeargsを追加
apply plugin: "androidx.navigation.safeargs"
dependencies {
//もとからあるやつら
implementation fileTree(dir: 'libs', include: ['*.jar'])
//もとはjre7だったけど線が引かれてキモかったのでjdkに直した。どっちでも動くっぽい
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.0'
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.support:support-v4:27.1.1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//ここまでもとから
//以下を追加
def nav_version = "1.0.0-alpha01"
implementation "android.arch.navigation:navigation-fragment:$nav_version"
implementation "android.arch.navigation:navigation-ui:$nav_version"
}
まとめ#
ちょいちょい引っかかったり試したりしていて非常に眠くなってしまったので今日は一旦ここまで。
個人で開発する分には絶対使った方が良さそうな感じです。
ConstraintLayoutといいAndroidStudioならグラフィカルに開発ができてどんどん捗りそうですね。
次回は実際に動かしてみるとこまでやっていきましょう。
ではまた。
