どうもsaikiです。
前回に引き続きAndroidでFirebaseを使っていきます。
メインはgoogleソーシャルログインですがついでに電話番号とメールでもログインできるようにします。簡単だったので。
言語はKotlinだよ。
目次
<li>
<a href="#SmartLock">デフォルトでSmartLockが使えるんだぜ!!</a>
</li>
<li>
<a href="#i-3">まとめ</a>
</li>
ソーシャルログインを有効にする#
ソーシャルログインするために少しだけ設定をします。
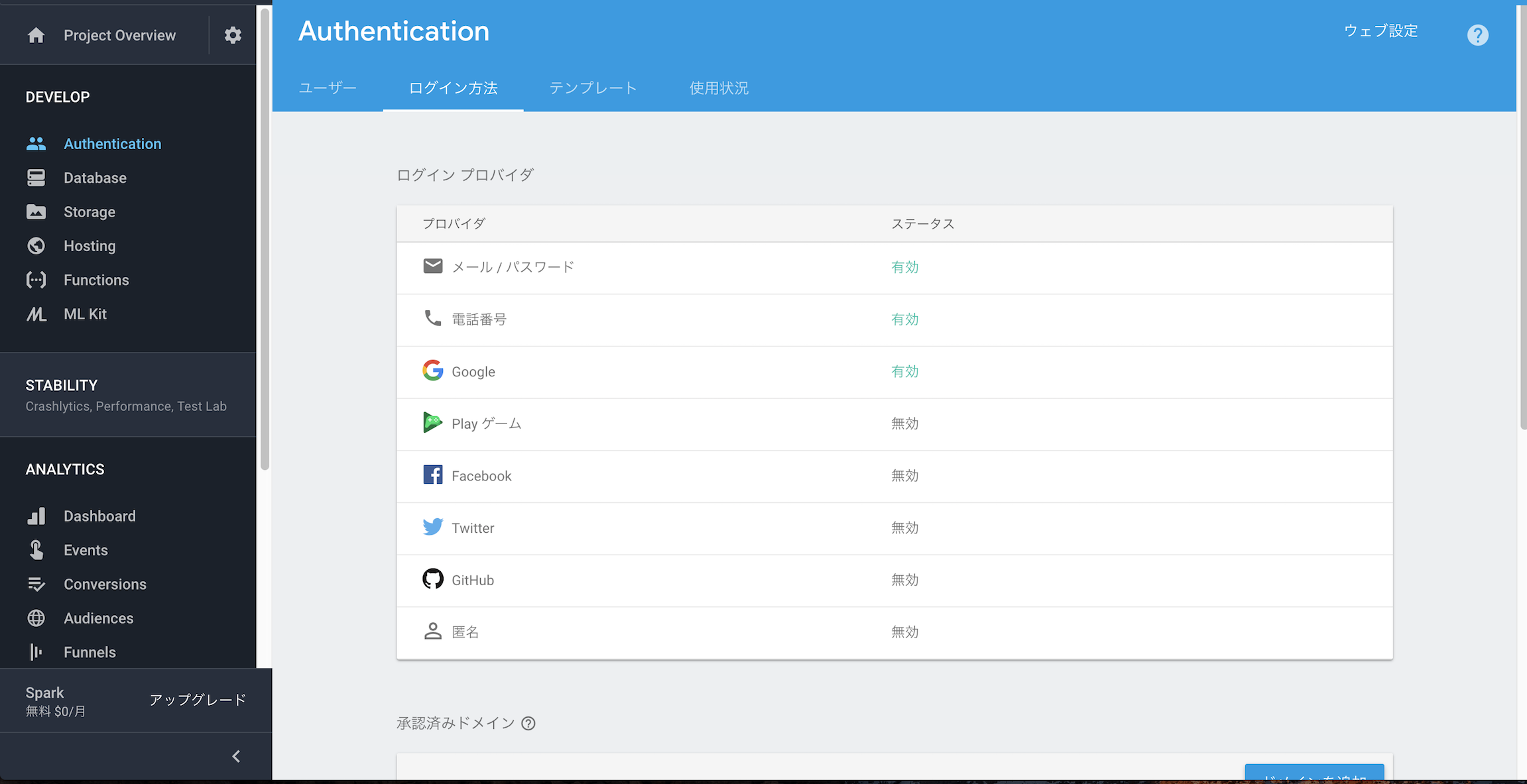
Firebaseのアカウントページにいき自分で作成したプロジェクトを開きます。
そこから左側にあるメニューからAuthentication、さらに「ログイン方法」タブを開き、「メール/パスワード」「電話番号」「google」を有効にします。

終わり。
FirebaseUI実装#
前回の記事の参考記事を参考に自力実装をしてみたんですが、さらに調べらたなんと公式でUIまでFirebaseUIという名前で用意してくれていました。
自力実装も難しくはないんですがFirebaseUIを使うともう超簡単です。最高。
まあ公式の通りなんですが一応やっていきます。
build.gradleに追加#
さて例によってapp/build.gradleに依存を追加していきます。
前回追加ものに加えてcom.firebaseui:firebase-ui-authが必要です。
バージョンは先ほどのgithubリポジトリを見るのが安全そうです。
今日4.0.1に更新されていました。
dependencies {
//...色々書いてある
//前回追加した
implementation 'com.google.android.gms:play-services-auth:15.0.1'
implementation 'com.google.firebase:firebase-core:16.0.0'
implementation 'com.google.firebase:firebase-auth:16.0.1'
//今回追加
implementation 'com.firebaseui:firebase-ui-auth:4.0.1'
}一行だけです。
自分のアクティビティから実行する。#
下記コードを追加してstartFirebaseLoginActivity()を実行してやればログイン用のアクティビティが開かれます。
簡単すぎわろた。
companion object {
const val RC_SIGN_IN = 123//多分数字はなんでもいい
}
private fun startFirebaseLoginActivity() {
startActivityForResult(
AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(arrayListOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.PhoneBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build()))
// AuthUI.IdpConfig.FacebookBuilder().build(),//faceBookと
// AuthUI.IdpConfig.TwitterBuilder().build()))//twitterのボタンを出したければコメントアウトはずす
.build(),
RC_SIGN_IN)
}
//ここで結果を受け取る。今回はトーストが出るようになっている
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {//Intentの?ないとクラッシュするので注意
super.onActivityResult(requestCode, resultCode, data)
// RC_SIGN_IN is the request code you passed into startActivityForResult(...) when starting the sign in flow.
if (requestCode == RC_SIGN_IN) {
val response = IdpResponse.fromResultIntent(data)
// Successfully signed in
if (resultCode == Activity.RESULT_OK) {
Toast.makeText(this, "サインイン成功", Toast.LENGTH_LONG).show()
} else {
// Sign in failed
if (response == null) {
// User pressed back button
Toast.makeText(this, "何もせず帰ってきた", Toast.LENGTH_LONG).show()
return
}
if (response.error!!.errorCode == ErrorCodes.NO_NETWORK) {
Toast.makeText(this, "ネットに繋がっていない", Toast.LENGTH_LONG).show()
return
}
Toast.makeText(this, "サインイン失敗", Toast.LENGTH_LONG).show()
Log.e("firebase", "Sign-in error: ", response.error)
}
}
}
コメントにありますがAuthUI.IdpConfigでボタンを追加することが可能です。
今回はfacebookとtwitterは一旦使わないのでコメントアウトしてあります。必要に応じて他のボタンも調整しましょう。
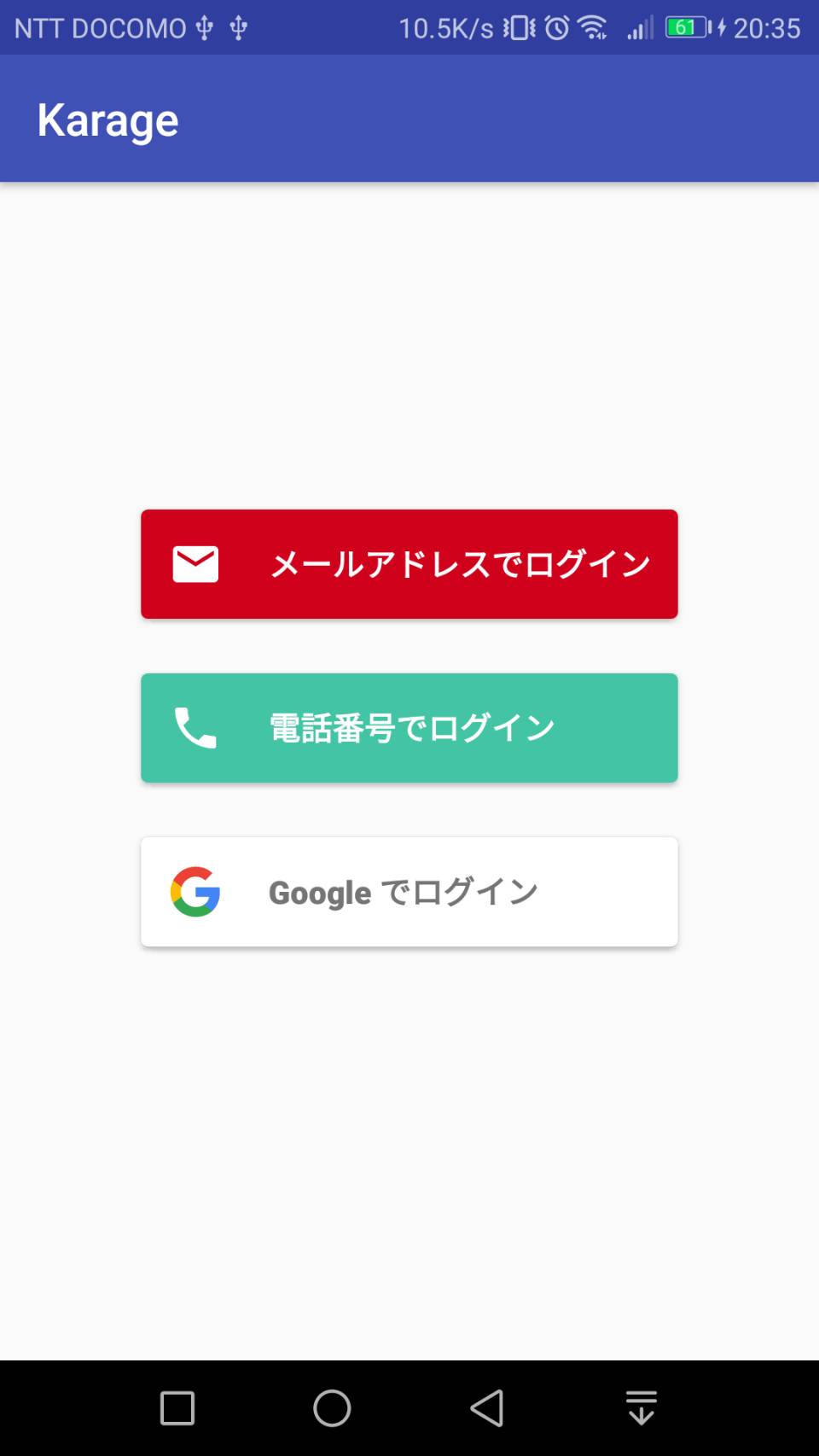
ちなみにこの設定で開くとこんな感じ。

素晴らしいですね!
色々やればロゴを追加したりテーマを変えたりもできるようです。
詳しくはgithubを見るといいよ。
デフォルトでSmartLockが使えるんだぜ!!#
このFirebaseUI、なんとSmartLockがデフォルトで使えます。って書いてありました。
SmartLockがあると2回目以降パスワードを入れずにログインできるどころか、自動でログインできるようです。
特に設定とかせずに使えます。これをやるとユーザーの離脱がめちゃくちゃ減るそうですよ。
素敵ですね。
気に入らなければActivityStartするところでフラグを渡してやればオフになるそうです。
startActivityForResult(
AuthUI.getInstance()
.createSignInIntentBuilder()
.setIsSmartLockEnabled(false)
.build(),
RC_SIGN_IN);
まとめ#
というわけで、FirebaseUIを使うと最高に簡単に最高のソーシャルログインが実装できてしかもSmartLockまで使えてナウい!という話でした。
そのうちFirebaseRealTimeDBとFirebaseStorageもやっていこうと思います。
ではまた。
